Expivi helps manufacturers sell complex products by optimally aligning sales and production processes. Our 3D configurator natively connected with our CPQ module ensures an optimal customer experience and a faster and error-free sales and production process.
Increase turnover and reduce costs in the sales process with Expivi: 3D configuration software for the manufacturing industry.
Start using our platform today and boost your sales
Below is a snapshot of the platform’s capabilities. Please refer to our Solution page for a comprehensive overview.

CPQ: automated configurations, quotes and complex pricing
With Expivi CPQ software, customers request quotations for complex products quickly and error-free. Quotations are sent immediately and orders are created automatically.

3D configuration: visual commerce for ultimate experience
Let customers view products in 3D and AR, zoom in and out to see details, and let them customize products to their own taste. Increase sales and reduce returns with 3D and AR!

Design to Print: personalisation and direct production
With design-to-print software, users can personalize products in 3D. Designs are immediately print-ready, without manual intervention. This saves an enormous amount of time!
Get instant results with Expivi’s solutions
Interested in results of other clients using Expivi? See our cases overview.
The benefits for manufacturing and ecommerce companies
Our platform not only boosts sales but also saves time and reduces costs. We strive to minimize human intervention and aim for zero errors through automation.

Faster and error-free ordering process of complex products
Integration with all in-house systems means you send quotations of configured products directly, and without intervention, to customers. Orders are then created automatically. This saves time and eliminates errors during the sales process.

Higher engagement and better customer experience thanks to 3D
Expivi transforms complex products into visually tangible assets. By utilizing 3D and AR product visualization, you elevate user engagement, ensuring increased turnover from both online and offline channels, and a reduction in returns!

Complex pricing for customized products
Expivi has a suitable pricing solution for all products. This ensures that, through CPQ software, all possible configurations based on the customer’s choice or the required SKU are generated and processed including real-time price calculation.

Direct to consumer: make the most of all sales channels
Expivi is an omnichannel solution, allowing products to directly reach consumers through both online and offline channels. For manufacturers, retailers, and dealers, this means improved data, reduced costs, and enhanced turnover from customized products.

Order to manufacture: automated production
Our platform generates export files, bill of material and other options to speed up production without human intervention. Save time, reduce errors and ensure that the configurator is working for you automatically.

Sustainable: smaller stock and less waste
The software can be integrated both online and offline on in-store displays, meaning retailers need less stock and complex products are made only after ordering. Sustainable and cost-saving!
See our work
Below is a selection of cases in different industries. Interested in more? See our case overview.

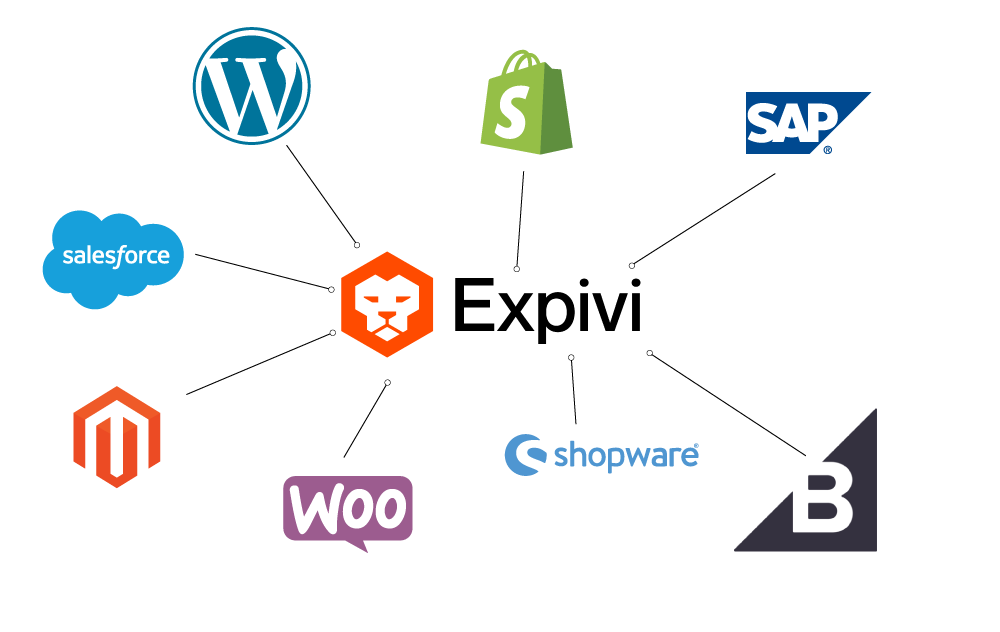
Expivi can be connected to any application
- The different solutions (3D, AR, CPQ and design to print) are modular and therefore can be implemented individually or as a complete solution.
- Expvi integrates with all systems (software) including any CMS, ERP, CAD and PIM systems.
- The omnichannel solutions for retailers and manufacturers make the store floor and resellers an extension of the webshop.
Discover the possibilities
At Expivi, we’re passionate about revolutionizing product customization and empowering businesses to thrive in the age of personalization. Whether you’re in manufacturing, retail, or any industry that values unique and personalized products, our platform offers a comprehensive suite of solutions to meet your needs. Join leading brands worldwide who have embraced the power of Expivi and unlock new opportunities for growth, customer satisfaction, and business success.
Want to know more?
Schedule a 15 minute discovery call with our team to talk about your challenge or ambition, and find out how we can help you grow.